Megnyitunk egy sor bejegyzést, amelyekben a csomagjaink súlyának csökkentésére összpontosítunk, ebben az első bejegyzésben bemutatunk egy eszközt, amely segít azonosítani, hogy mely csomagok okolhatók alkalmazásának "túlsúlyosáért".
A javascript ökoszisztéma hihetetlen, mindenre van könyvtárunk, olyan, mint egy ingyenes büfé, és vannak olyan csomagolási eszközeink is, mint a webpack, amelyek "varázslatosan" mindent bepakolnak az Ön számára.
Ez nagyon jól hangzik, amikor elindít egy projektet, és elkezd könyvtárakat használni itt-ott, azon gondolkodva, hogy megtakarítsa magát. Hirtelen itt az ideje a gyártásnak, és rájössz, hogy az én aprított csomagom 2 megabájtot nyom! . ok, be tudod tenni a gzip-be, és le fogod tölteni, de jó terhelést adsz az ügyfél böngészőjének.
Nem számít, hogy egy köteg sokat nyom? A válasz hatással lehet a vállalkozásodra, ha a webalkalmazásod hosszabb ideig tart betölteni, lesznek olyan felhasználók, akik kihagyják (jobb, ha a versenyből származóat használod, ami kicsit gyorsabb, és nem hagy szárazon adatokat és akkumulátort), Akkor is, ha nem a kezdetektől irányítja a súlyát, néhány év múlva több megabájtos szörnyeteg áll rendelkezésére, amire szüksége lesz egy teherautóra, hogy az egyik helyről a másikra vigye.
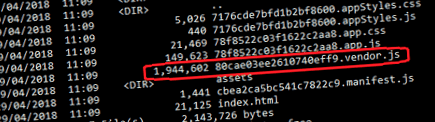
Ha építünk a gyártásra (ne feledje, hogy a wepback-ben egy zászlót tehet a tömörített tartalom előállításához), akkor láthatjuk a kötegek méretét a dist mappában.
Istenem, 2 MB-os csomag!
Ha ezt a generált kimenetet nézzük (egy valós projekt alapján), akkor azt találjuk, hogy AHHHH. Két megabájt eladó js van !, a vendor.js fájlban ott dobjuk le az összes harmadik fél könyvtárát, úgy tűnik, hogy van valami harmadik féltől, ami erős emésztést generál.
Mielőtt a takarót fejbe kötné az optimalizálás érdekében, először meg kell tudni, mi generálja ezt a zajt, ehhez egy nagyon érdekes webpack plugint fogunk használni: webpack-csomag-elemző
Ez a csomag mind a parancssorból használható, mind webpakunkban beépülő modulként konfigurálható. Ebben a szakaszban kitérünk arra, hogyan kell konfigurálni a webpack.config.js fájlban pluginként.
Nézzük meg, hogyan töltheti le és konfigurálja ezt a csomagot.
1. lépés telepítse
Letölthetjük és konfigurálhatjuk fejlesztési függőségként, hogy hozzáadjuk a package.json fájlhoz
2. lépés konfigurálja pluginként
A webpack.config fejlécében megadhatunk egy követelményt a bővítményhez
A bővítmények részben hozzáadhatjuk:
3. lépés futtassa
Most már csak azt a parancsot kell végrehajtanunk, amelyet a package.json fájlhoz társítottunk a build készítéséhez, például a package.json fájlban a következő parancsot használhatjuk:
A parancssorból végrehajtanánk
Amint elvégezzük az összeállítást, megnyílik egy böngészőablak, ahol láthatunk egy interaktív térképet, amelyben mélyen nagyíthatunk és elemezhetjük, hogy hol vannak a szarunk:
Esetünkben (valós események alapján) a baklövést gyorsan észleljük, olyan ikonkönyvtárat használunk, amely a csomag súlyának jó részét elveszi: - @
Ha megszüntetjük, ott maradunk:
Egy hiba miatt több mint 600 KB-ot töltöttünk le.
Fogyunk még? Természetesen igen!
Még mindig vannak olyan fordulatok, amelyekkel csökkenthetjük az alkalmazás súlyát. A következő bejegyzésekben finomítani fogjuk és alkalmazzuk a technikákat, és milyen méretű csomagot tudunk majd letölteni?
- Mit kell enni a ketogenikus étrenden Az 5 REGGELI SZUPERÉTELEK funkcionális női erő
- Montecristo szendvics - egyszerű recept - a diéta kihagyása
- Valerocomplex 30 fül koherens étrend
- Valerian fogyni DIÉTÁK FOGYASZTÁSHOZ; TÁPLÁLKOZÁSOK FOGYASZTÁSÁHOZ, DIÉTÁK FOGYÁSHOZ
- Szendvics vagy szendvics Mi a legjobb megoldás Minden őrült ember a diétájával - Blogok