Sokszor beszélek veled pluginokról, kódokról és más "klassz" dolgokról, de ugyanakkor gondolkodsz is, De ha nem is tudom, hogyan lehet tartalmat hozzáadni a WordPresshez!
Hogy merészelhetnék saját blogot tartani?
Ezért új bejegyzéssorozatot indítok, mindez a kezdőknek szóló Blogolás kategóriában, ahol elmagyarázom a világ legegyszerűbb dolgait, de hogy egyikünk sem tudja, mikor kezdtük.
Első lépésként az egyik leggyakoribb kérdést fogjuk megismerni, miután egy weblaptervet készítettünk.
Tartalom hozzáadása a WordPresshez: Bejegyzések vagy Oldalak
Tartalom hozzáadása a webhelyéhez egyszerű folyamat, függetlenül attól, hogy posztot vagy oldalt készít-e.
Az eljárás mindkét esetben szinte azonos.
A fő különbség az, hogy a Bejegyzések segítségével kategóriákat és címkéket társíthat, míg az Oldalak nem.
Mi a különbség a kategóriák és a címkék között?
A címkék általában kulcsszavak a bejegyzésekben szereplő fontos információk (nevek, tárgyak stb.) Azonosítására, amelyek más bejegyzésekben előfordulhatnak vagy nem, míg a kategóriák az alapértelmezett szakaszok.
Ha a webhelyet könyvnek tekintik, akkor a kategóriák olyanok, mint a tartalomjegyzék, a címkék pedig az indexen belüli kifejezések.
A kategóriák azok a témák, amelyekkel foglalkozni fog a blogján. Például súlycsökkentő gyakorlatok.
A címkék minden egyes témához specifikusabb alszakaszok, és keresztirányúak lehetnek. Például felülés, pörgés, futás.
Új oldal hozzáadása
Új oldal hozzáadásához vigye az egérmutatót az Oldalak opció fölé a bal oldali navigációs menüben, és a felbukkanó menüben kattintson az Új hozzáadás linkre.
Alternatív megoldásként kattintson a menü Oldalak lehetőségére, majd kattintson az alábbi Új hozzáadás linkre, vagy az oldal tetején található Új gombra gombra.
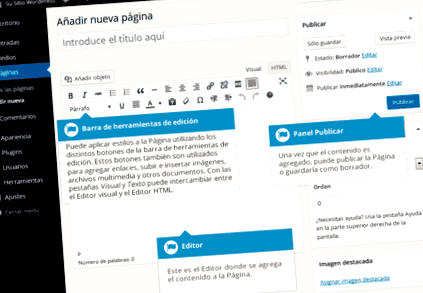
Ilyen képernyőre jut:
Új bejegyzés hozzáadása
Új bejegyzés hozzáadásához tegye az egérmutatót a bal oldali navigációs menü Bejegyzések opciójára, és a felugró menüben kattintson az Új hozzáadás linkre.
Alternatív megoldásként kattintson a menü Bejegyzések opciójára, majd kattintson az alábbi Új hozzáadás linkre, vagy az oldal tetején található Új gombra gombra.
Hogyan látja, a korábbiakhoz nagyon hasonló lehetőségek.
És eljut erre a képernyőre:
Tartalom hozzáadása a vizuális szerkesztővel
A szerkesztő az oldalak vagy bejegyzések tartalmának megadásához nagyon egyszerűen használható.
Nagyon hasonlít minden szövegszerkesztőhöz, például a jól ismert Wordhez, az eszköztáron található gombokkal, amelyek lehetővé teszik a szöveg formázását Félkövér betűtípus o dőlt; vagy tegye a Fejléceket és a golyókat.
Akár a többi szövegszerkesztőben használt billentyűparancsok nagy részét is használhatja.
Például: Shift + Enter beszúr egy sortörést, Ctrl + C/Cmd + C = másolás, Ctrl + V/Cmd + V = beillesztés, Ctrl + Z/Cmd + Z = visszavonás, Ctrl + Y/Cmd + Y = újra, Ctrl + A/Cmd + A = az összes kijelölése stb. (PC-n használja a Ctrl billentyűt, Mac gépen pedig a Cmd billentyűt).
Amit soha nem ajánlok, az az, hogy változtassa meg a betűtípusok vagy a színek méretét, Mivel erről gondoskodnia kell a témája CSS-jének (vagy stílusának). Ha nem az a nap, amikor megváltoztatja a dizájnt, minden változatlan marad.
Alapvetően csak a formátum szerkesztését ajánlom:
- Félkövér, dőlt vagy aláhúzás hozzáadása.
- Numerikus vagy golyós listák
- H2, h3, h4 cím (a h1 állítólag a bejegyzés vagy az oldal címe).
Ha elkerülheti, ne használjon rövid kódokat. Alternatív megoldásként, ha használhat olyan plugint, mint a Crazy Pills.
Y soha, soha ne használjon olyan vizuális szerkesztőket, mint a Thrive Content Builder, hogy abszolút minden tartalmát elrendezze. Csak néhány nagyon speciális bejegyzésre vagy oldalra kell korlátoznia, vagy arra a napra, amikor módosítani szeretné a bővítményt, látni fogja őket, és meg akarja.
Tartalom hozzáadásakor az oldalhoz a Visual Editor kibővül, hogy illeszkedjen a szöveghez, és nem csak a görgetést használja.
És mintha ez nem lenne elég, függetlenül attól, hogy a Vizuális Szerkesztő meddig jut: az eszköztár gombjai mindig láthatók maradnak, rögzítve az oldal tetejére.
A speciális billentyűparancsoknak köszönhetően, a tartalom hozzáadása most könnyebb. Ha különböző méretű fejléceket szeretne hozzáadni a tartalomhoz, ahelyett, hogy ki kellene választania az eszköztár legördülő menüjéből, most két vagy több # előjelű sort indíthat, és miután megnyomta az Enter billentyűt, a következő sorra ugrott, A Visual Editor automatikusan átalakítja a szöveget a megfelelő címsorba.
A fejlécekhez hasonlóan használhatja is * vagy - rendezetlen lista létrehozása; 1. elindítja a rendezett listát, és > létrehoz egy idézet blokkot (blokk idézet).
A rendelkezésre álló billentyűparancsok teljes listája a következő:
- * - Rendezetlen lista indításához
- - - Rendezetlen lista indításához
- - Rendezett lista indításához
- 1) - Rendezett lista indításához
- ## - H2
- ### - H3
- #### - H4
- ##### - H5
- ###### - H6
- > - Ajánlat blokk hozzáadása (blokk árajánlat)
- - - Vízszintes vonal hozzáadásához
- `.` - A szöveg konvertálása kódblokkká (helyettesítse . szöveggel)
A szerkesztő tetején két fül található, a Visual és a Text. Ezek lehetővé teszik a szerkesztési nézet váltását a Visual Editor és a Text Editor között.
A Szöveg nézet lehetővé teszi a tartalmat alkotó HTML kód megtekintését.
Haladóbb felhasználók számára ez néha nagyon hasznos lehet, de azok számára, akik nem ismerik a HTML-címkéket, ez nem ajánlott.
Új oldal vagy bejegyzés létrehozásakor, az első dolog, amit tenned kell, hogy címet tegyél a felső mezőben, ahol azt írja Írja be ide a címet.
A kurzor áthelyezése után a szerkesztő mezőbe új állandó hivatkozás jön létre az oldal számára.
Az állandó linkek az egyes bejegyzések, oldalak, kategóriák stb. Rögzített címei. Gyerünk, akit be kell írnia a címsorba, hogy eljuthasson arra az oldalra.
Hogyan fog létrehozni a cím alapján, az ideális megoldás az állandó linkek kézi szerkesztése: kattintson a mellette megjelenő Szerkesztés gombra, és helyezzen el egy "slug" -ot vagy URL-t, amely inkább SEO-ra lett tervezve.
A módosítás után kattintson az OK gombra a mentéshez, vagy a Mégse gombra a módosítások elvetéséhez.
A szerkesztő tetején, ahová a tartalmat beírja, egy sor formázógomb található.
A Kihajtás/Hajtás eszköztár gombra kattintva (ha a leírás megjelenítéséhez vigye az egérmutatót a gombok fölé), megjelenik vagy elrejtik a formázó gombok második sorát, amely extra funkciókat biztosít.
A szerkesztő gombokkal a következő funkciókat hajthatjuk végre:
Váltson a szövegszerkesztőre
Mint már említettem, a szerkesztő tetején két fül található, a Visual és a Text. Ezek lehetővé teszik a szerkesztési nézet váltását a Visual Editor és a Text Editor között.
A szövegnézet lehetővé teszi a tartalmat alkotó HTML kód megtekintését.
A Szövegszerkesztő meglehetősen hasonlít a Visual Editorra, csak nem annyira intuitív. A formátumgombok alapvető HTML-formázási lehetőségeket biztosítanak az Oldalak vagy Bejegyzések tartalmának szerkesztésekor.
A gombok kétféleképpen működnek. Ha gombra kattint egy szöveg kiválasztása nélkül, egyszerűen beilleszti a gombhoz tartozó nyitó HTML-címkét.
Például a félkövér gombra kattintva beilleszti a HTML címkét a tartalomba. Ha ismét rákattint a félkövér gombra, a záróelem behelyezésével bezárja a címkét .
Ha a gombra kattintás előtt kiválaszt egy szöveget, akkor a nyitó és a záró címke is beilleszkedik a kiválasztott szöveg elejére és végére. Például a félkövér mondat kiválasztása előtt a félkövér gombra kattintva beilleszti amerész kifejezés".
A következő szerkesztő gombok állnak rendelkezésre a Szövegszerkesztőben:
- Félkövér betűtípus - Félkövér szöveg
- Dőlt betű - Dőlt betűvel írt szöveg
- Link - Hivatkozás létrehozására használják egy másik oldalra vagy webhelyre. A gombra kattintva megjelenik egy előugró ablak, ahol megadhatja azt a címet, amelyhez kapcsolódni szeretne
- Dátum - Egy kifejezés idézésére szolgál. A szöveg megjelenése teljes mértékben az Ön által használt témától függ
- Törli - Törölt szöveg megjelenítésére szolgál. A szöveg megjelenése a használt témától függ, de általában áthúzva jelenik meg
- Helyezze be - A beszúrt szöveg megjelenítésére szolgál. A szöveg megjelenése a használt témától függ, de általában aláhúzással jelenik meg
- Kép - Kép beszúrására szolgál a tartalomba. A gombra kattintva megjelenik egy előugró ablak, ahol a beillesztendő kép címe kerül megadásra
- Rendezetlen lista - Rendezetlen lista (felsorolás) létrehozása
- Rendezett lista - Rendezett lista létrehozása (számozott)
- Listaelem - Listatétel beszúrására szolgál rendezett vagy rendezetlen listába
- Kód - A kód egy részének jelölésére szolgál
- Több - Helyezze be a „More” címkét egy bejegyzésbe. A legtöbb blog csak egy kis részletet mutat be egy bejegyzésből, és a bejegyzés további részének folytatásához kattintson a bejegyzés címére vagy a "Tovább ..." linkre. Ha egy "Több" címkét illesztenek a bejegyzésbe, akkor a címke előtti mindent kivonatnak tekintik. Leggyakrabban ezt az ikont csak blogbejegyzés létrehozásakor használja, nem pedig oldalt
- Zárja be a címkéket - A nyitott címkék bezárására szolgál. Például, ha a félkövér és dőlt gombra kattint a nyitó címkék beszúrásához, a Címkék bezárása gombra kattintva a megfelelő címkéket a megfelelő sorrendbe illeszti be
- Elterelés nélküli írási mód - Erre a gombra kattintva a bal oldali menü és a jobb oldali panelek elhalványulnak. Ha ismét rákattint a figyelemelterelés nélküli gépelési mód gombra, visszatér a normál képernyőre
Módosítsa a beviteli formátumot
A Post Format további információ, amelyet a témán belül használhat a bejegyzés megjelenítésének stílusához vagy testreszabásához.
Minden téma, beleértve a Genesis keretrendszeren alapuló témákat is, rendelkezik ezzel a funkcióval, bár a legtöbb blogban nem nagyon használják. Például kikapcsolom őket.
A Beviteli formátum szolgáltatás biztosítja a formátumok szabványosított listáját, amelyek minden, az opciót támogató témához rendelkezésre állnak. Nincsenek követelmények, hogy a témák támogassák az egyes formátumokat a listában, és új formátumokat lehet bevezetni a témákon vagy a beépülő modulokon keresztül.
Ha a témája támogatja a bemeneti formátumokat, kiválaszthatja, hogyan néznek ki az egyes bemenetek, ha kiválaszt egy bemeneti formátumot a rádiógombok listájából, hasonlóan az alábbi képhez. Ha a témája nem támogatja a beviteli formátumokat, akkor a Formátum panel nem jelenik meg.
Bár a bejegyzés jelenlegi tartalma nem változik, a téma a Kiválasztott formátum segítségével másképp jelenítheti meg a bejegyzést. A tartalom megjelenítésének ez a módja teljes mértékben a témától függ, de az Elérhető bemeneti formátumok alábbi listája néhány általános WordPress-irányelvet tartalmaz arról, hogy milyen stílust kell elfogadni.
- Mini belépés - Tipikus stílus, nincs cím. Hasonló a Facebook-jegyzet frissítéséhez
- Hang - Hangfájl, például Podcast
- Csevegés - A csevegés átirata
- Képtár - Képgaléria. A bejegyzés valószínűleg tartalmaz egy galéria rövid kódot és képeket csatol
- Kép - Egyéni kép
- Link - Link egy másik webhelyre
- Dátum - Egy mondatos idézet, valószínűleg blokk idézetben
- Feltétel - Rövid állapotfrissítés, hasonló a Twitter állapotfrissítéséhez
- Videó - Egyéni videó
Ellenőrizze a korábbi véleményeket
Ha egy bejegyzést vagy oldalt szerkeszt, az adott bejegyzés vagy oldal módosításainak száma megjelenik a Közzététel panelen, ha van ilyen.
A Közzététel panelen a Változatok cím mellett kattintson a Felfedezés linkre az aktuális bejegyzés vagy oldal különböző verzióinak listájának megnyitásához.
Használja az oldal tetején található gördítősávot, vagy kattintson az Előző és a Következő gombra a Bejegyzés vagy az oldal különböző verzióiban való navigáláshoz.
A törölt tartalmakat piros színnel, a hozzáadottakat pedig zöld színnel emelik ki. Ha van olyan tartalom, amely sötétvörös és/vagy sötétzöld színnel van kiemelve, jelölje ki az eltávolított vagy hozzáadott tartalmat. Ha a bekezdés vagy a vonal csak világospirosnak és/vagy világoszöldnek tűnik, akkor a változás az egész bekezdést vagy sort érintette.
Összehasonlíthat két különböző véleményt is, ha rákattint a Két vélemény összehasonlítása jelölőnégyzetre.
Ha vissza akar állítani egy korábbi verziót, kattintson a Visszaállítás gombra.
- MRM (kézi reduktoros masszázs) liposzobrász klinikák orvostudományi és esztétikai sebészet
- A legjobb bővítmények a képek optimalizálásához a Wordpress alkalmazásban
- P; szagvesztés - Otorhinolaryngol rendellenességek; gicos - kézi MSD verzió; n jelentése p; általános háború
- Golyósmalom használati útmutató mexikó
- Piramicasa - Ingyenes dolgok - Su Jok ingyenes kézikönyv